
8/16. 입사한지 딱 10년이 되었다.
대학생 때 프로그래밍 이라는 것을 접하기 시작한 이후 지금까지 지난 14년이 넘는 기간동안 어떤 기술의 변화 속에서 지내왔는지 정리 해 보려고 한다.
각 기술은 개인적으로 접하기 시작한 시점으로 실제 유행했던 시기와 조금 다를 수는 있다.
대학(~ 2011)
일단 나는 어려서 부터 코딩을 시작하거나 컴퓨터에 관심이 많지는 않았다.
컴퓨터를 전공 했지만, 솔직히 무엇을 배우는지 모르고 입학을 했고, 그져 기술을 배우기위해 공대를 가자는 마음이었던 것 같다.
지금 처럼 누구나 손에 컴퓨터 한대씩 들고 있는 시대도 아니었다. 당연히 컴퓨터 관련된 모든 것이 처음이었다.
a = a + b 와 a += b 가 같다는 기괴한 프로그래밍 언어의 벽에 막혀서 적응을 못했던것 같다. 사실 변수라는 개념 부터가 어려웠다. 1+2=3 이 올바른 식이 아닌가!?!
대학교 때를 생각해 보면 누군가는 해킹 대회에서 우승을 하거나 ACM 에 입상을 하고, 심지어 중고등학교 때부터 게임개발로 유명했던 사람들도 있었던 것 같다.
언제나 이세계는 천재들이 존재하는 것 같았다.
프로그래밍 언어
그래서 나는 프로그래밍 언어를 배우고 간단히 눈에 보이는 뭔가를 만들어 보는데 시간을 썼던 것 같다.
c, c++, java, c# 을 공부했던 것 같고, 객체지향 언어에 빠져서 java와 c#을 주로 사용했었다. 웹 개발 보다는 Swing, WPF 로 윈도우 프로그래밍을 주로 했었다.
선배들 회사에서 개발 알바하는 친구들을 봤을 때, 이당시 현업에서는 php 를 많이 사용했던 것 같다. LAMP (linux, apache, mysql, php) 이라는 말을 사용했던 기억이 있다.
연구실에서 프로젝트를 할 때는 EJB 라는 것을 사용했던 것 같고, java를 좋아하던 동기들 사이에서는 Spring 을 공부해 보자는 이야기도 나왔었다.
모바일 개발
피처폰 시절에도 모바일 개발자는 있었을 것이다. 하지만 대중적이지 않고 일부 개발자들 만의 어려운 분야였다.
아마도 2009년 쯤에 안드로이드 마켓(현재 플레이 스토어)이 국내에 들어오면서 모바일 개발 붐이 일어나기 시작했던 것 같다. 아이폰이 먼저 출시 됐지만, 안드로이드 개발이 더 유행했 던 걸 보면 역시 우리나라는 java 개발이 주를 이뤘던 것 같다.
c# 과 .net 개발을 좋아해서 윈도우 폰 개발을 해보겠다고 2010년에 옴니아2 를 거의 100만원을 주고 샀던 기억이 있다. 당시 말이 많던 폰이긴 했지만, 이걸로 MS에서 열리는 이매진 컵에도 나가보고 후회는 하지 않는다………..
회사(2011 ~)
주변 동기나 선배들은 전자 쪽으로 취업을 많이 했다. 아마도 모바일 개발 쪽을 많이 갔던 것 같다. 난 소프트웨어 공학 쪽에 관심이 있었고, 무엇보다 서울에서 근무를 하고 싶었다. 그래서 SDS 로 입사를 하기로 했다.
2011년 8월에 소프트웨어 엔지니어링 팀으로 입사를 하고 3개월 간 길고 긴 신입사원 교육을 받았다.

이 때 주로 받았던 교육은 servlet/jsp, java, spring, oracle db, svn, 방법론(waterfall, agile) 등 이었다.
신입사원 교육때 배우는 내용들은 그 회사에서 가장 많이 사용하는 기술 일 것이다.
아마도 회사내 거의 대부분 java, spring, oracle db 를 사용했을 것 같다.
하지만 이때 배운 jsp 는 지금까지 단 한번도 써본적이 없다. servlet 은 spring 공부할 때 도움이 되긴했지만..
2011-13: 첫 3년
입사 후 첫 3년 간 SI 라는 일을 했다. 일반 사용자가 아니라 회사에서 쓰는 업무 시스템을 주로 개발하는 일이다. (대부분의 개발자들이 SDS 하면 떠올리는 일이고 아직도 SI 회사라는 인식이 강한 것 같다.)
SI 개발자를 풀스택이라고 부르기는 애매하지만 화면개발, 서버개발, db 설계 까지 다 해야 하는 것을 보면 분명 쉽지 않은 일은 맞는 것 같다.
이 때 주로 사용하던 기술은 화면개발은 miplatform, jquery, 서버 개발은 spring, mybatis, oracle db 를 사용했다. 형상관리는 svn 빌드는 jenkins 를 사용했던 기억이 난다.
이때를 생각해 보면 frontend 개발자라는 말은 없었다. Publisher 라는 css만 전문적으로 해주던 역할자 분이 있었던 것 같기는 하다.
화면개발시 html, css나 web에 대한 지식이 깊을 필요는 없었다. 그냥 DB에서 필요한 데이터를 원하는 시간안에 잘 가져와서 테이블 형식으로 보여주고 검색을 할 수 있으면 되는 것이었다. 그래서 그냥 UI 개발 혹은 화면개발 이라는 표현을 사용했었다.
DB 모델링 잘 하고 SQL을 효율적으로 잘 작성하는 것이 실력있는 개발자 였다. 프레임워크나 기술적으로 어려운 개발은 몇몇 아키텍트나 공통팀 개발자들의 몫이 었다. 나머지 개발자 들은 비즈니스 로직을 작성하거나 SQL 을 짜는 것이 대부분 이었다. 그래서 개발자의 위상이 그리 높지는 않았 던 것 같다.
반면 회사 밖에서는 Web이 주목받고 급격하게 발전하기 시작하고 있던 시기였다.
TGIF 라는 트위터, 구글, 아이폰, 페이스북 이라는 신조어가 생기기도 했고, 국내에는 네이버, 다음, 카카오 등의 기업 들이 엄청나게 성장 해 나가는 시기로 기억된다. 국내외로 이런 인터넷 기업들이 성장하면서 웹 생태계를 크게 발전시키는데 기여 했던 것 같다.

회사내 많은 개발자들이 SQL과 스프링에서 벗어나 HTML5, jquery, ajax 등 프론트엔드 기술을 공부하기 시작했고, javascript 도 그저 dom 언어가 아닌 하나의 독립적인 언어로 인정해주기 시작했다. 개인적으로 느끼기에 본격적으로 웹의 위상이 높아지고 frontend 개발이 중요해 지는 시기 였다고 생각된다.
Angular.js를 포함해서 웹 MVC 를 지원하는 많은 라이브러리 들이 나오기 시작했고, SPA(single page application) 나 Client-side render 기술이 발전하기 시작했다. 브라우저는 필요한 코드를 모두 받아와야 했기 때문에, 압축, 번들링 등의 기술이 같이 발전하기 시작했다.
웹기술이 그져 정보를 표현하는 웹 페이지의 개념에서 사용자 경험을 중시하는 시대로 발전해 나가고 있는 것이었다. 이때쯤 회사에 UX팀이 생겼던 것 같다.
수많은 프레임워크 들이 생기고 없어지기를 반복하고, 그러면서 동시에 많은 커뮤니티 들도 생겨 났던 것 같다. 너무 많고 빠른 발전에 춘추전국시대가 펼쳐진 것 같았다.
ember, backbone, ext, angular 등등
수많은 웹 프레임워크 들이 나오고 덩달아 Todo app 들이 생겨나기 시작했었다.
사실 이쯤되니 따라갈 엄두가 나지 않았던 것 같다.
2013: SI 사업 철수
회사에서 더이상 공공, 금융 SI 사업을 하지 않기로 선언했다. 어쩐 이유였는지는 모르겠지만, 솔루션을 만드는 회사가 되기로 한 것 이었다. 진짜로 SI 를 접었는지, 회사 전체를 알 수는 없지만, 개인적으로는 이때 이후로 SI 를 해본적은 없다.
어찌됐든 덕분에 개발자들은 더이상 고객이 원하는 고정된 기술 스택을 고집할 이유가 없었다. 개발자들 사이에 우리도 이제 새로운 트렌드를 따라가자는 노력이 많이 나타났다.
이당시 회사내에서 Angular.js나 React.js 스터디 그룹이 꽤 생겼던 것 같다. 이미 빠른 곳은 jsp 로 만들어진 제품을 내부만 React.js로 다시 만들었다더라.. 는 이야기들이 들려 오곤 했다.
개인적으로 그당시 관심을 가졌던 건 MEAN stack(MongoDB, Express, Angular, Node) 이었다. 아마도 그 당시에 가장 활성화 된 커뮤니티가 아니었을까 싶다.
2014: 솔루션 사업?
솔루션 사업이 라는 게 시장을 만들고 제품을 팔아야 돈이 되는 것이다. 즉 팔리기 전까지는 아껴야 잘 살 수 있었다.
회사 입장에서도 기존 oracle, ibm 을 계속 사용하기에는 부담이었을 것이다.
그래서 오픈소스를 사용하자는 움직임이 생기기 시작했다. 제일 먼저 mariadb, postgresql, mongodb, elasticsearch 등 다양한 오픈소스 데이터베이스를 사용하려는 시도가 있었다.
REST api

사실 개발 스택은 jquery, spring 에서 크게 달라지지는 않았었다. 하지만 제일 크게 바뀐것은 REST API 였다.
기존에 *.do 패턴 (< url-pattern>*.do</ url-pattern>) 으로 구현하던 것에서 rest api 로 바뀐 것이었다.
openapi 로 만들고 재사용하려는 목적도 일부 있었겠지만, 데이터를 하나의 리소스로 바라보고 api 로 만듦으로써 데이터와 UI 를 분리하기 위함이었다.
기존에는 화면 한 페이지가 하나의 controller-service-repository-sql 에 강하게 결합되어 있었다면, 이제는 UI에서 원하는 리소스를 호출하고 조합해서 새로운 UI 를 만들 수 있게 된 것이다.
이로써 프론트엔드와 백엔드 개발을 나눌 수 있게 되었다.
2015년 트렌드
14년 말 겨울에 사내 메신저로 많이 주고 받았던 질문이 있다.
“마이크로서비스라고 들어본적 있어요?”
난 임백준 님의 글에서 처음 봤는데 대부분 여기나 마틴파울러의 글에서 시작되었을 것 같다.
이후에 회의실을 지나다보면 많은 곳의 빔 프로젝트에서 마틴파울러의 msa 글을 여러사람이 함께 보는 모습을 볼 수 있었다. 하지만 굉장히 추상적이고 실제 구현에 대한 이야기가 많지 않아서 이해하기엔 쉽지 않았던것 같다.
이때만 해도 많은 사람들이 MSA가 그냥 짧은 유행으로 그칠 것이라고 생각했었다. 트랜젝션으로 강하게 묶여 있던 당시 개발 패턴으로는 이해하기 어려운 아키텍쳐였다.
하지만 스마트폰 사용이 늘어나고 여러 장비들에 IoT 가 작용되면서 서버 입장에서 트래픽을 예측하고 감당하기 어려워 졌다. 자원을 효율적으로 사용할 필요가 생겼고 scale up/down 에서 scale in/out 의 시대로 변하고 있는 것이었다.
2015: docker 란 무엇인가?
docker

컨테이너 기술을 이해하기 위해 많은 사람들이 애를 썼던 것 같다. 지금이야 vm 위에 컨테이너가 실행되는 개념을 당연하게 받아 들이고 있지만 그당시만 해도 왜? 라는 질문이 많았다. 가상화 기술이 유행하던 시기라 많은 사람들이 굳이 그 위에 컨테이너까지 올려야 하는 지 의문을 가졌었다.
그래서 docker를 어디에 어떻게 써야하는지 보다는 namespace, cgroups 등 원리가 무엇인지를 이해하는데 많은 시간을 투자했다.
그도 그럴것이 대부분의 시스템이 하나의 모놀리식 애플리케이션이 었고 statefull 했다. 아마도 90% 이상 apache tomcat 위에서 실행되고 있었을 것이다.
이러한 거대한 한 덩어리의 앱을 컨테이너로 굳이 올려야 될까? 잘 돌아간다는 보장도 없고, 조금이지만 네트워크 성능도 느려진다는데?
SaaS & MSA
솔루션을 설치형이 아닌 SaaS로 만들자는 이야기가 나왔다. SaaS라고 해서 거창하게 들리겠지만 그냥 쉽게 말해서 웹을 클라우드에 배포해서 일반 사용자나 테넌트가 접속할 수 있게 만들자는 것이었다. 멀티테넌트 개념을 빼면 일반 웹 개발과 다를게 없었다.
그럼 SaaS를 위한 아키텍처는 뭐가 좋을까? 그 아키텍처가 실행될 인프라는 어떤것이 좋을 까? 에서 많은 것들이 시작됐다. 여기 저기에서 msa 를 공부하고 docker 관련 세미나가 열렸다. 해외의 유명한 분을 데려와서 한달짜리 교육을 만들어 듣기도 했다.
아키텍처랩에 있었을 때 솔루션을 MSA 구조로 바꿔서 Docker 위에 올리는 PoC를 진행하려고 했었다. 하지만 여기 저기 문을 두드려 봤지만 선뜻 나서는 팀은 없었다. 사실 이제와서 이야기 지만, 모든 로직이 db procedure와 sql 에 얽혀서 들어가 있는데.. 그 당시의 지식으로는 msa 로 나눌 자신은 없었다.
그리고 그때는 몰랐다. 개발 문화, 빌드, 배포 방식 등등 정말 많은 것을 바꿔야 한다는 것을..

클라우드와 MSA 가 유행하면서 수많은 버즈워드가 생겨 났던 것 같다. 아니면 이미 있던 개념들이 하나씩 퍼즐이 맞춰지 듯이 자연스레 연결된 것 일 수도 있다.
cloud native application, 12factor, docker, msa, reactive system, reactive programming, functional programming,
java8, spring boot, spring cloud…
수 많은 개념을 공부하고 이해하려고 노력해보니 결론은 서비스를 어떻게 stateless 하게 만들 것인가였다.
git

정신을 차리고 세상을 바라보니 엄청난 변화가 있었다. git과 github 이었다.
지금이야 개발자라면 누구나 아는 상식 수준의 기술이지만 처음에는 쉽지 않았다. svn 으로 브랜치를 나누는 것은 매우 어렵고 비효율적 이었기 때문에 브랜치 전략이라는 것 자체가 매우 낯선 개념이었다.
그리고 오픈소스 라는 것이 활성화되고 개발자들이 코드를 공유하고 서로의 프로젝트에 기여를 하고 있었다.
사내에 gitlab 으로 만든 git 레파지토리가 생겼고 사내 표준 툴로 지정되기도 했었다.
2016: 애자일
인공지능
전세계적으로는 알파고 vs 이세돌의 영향으로 AI가 유행하기 시작했던 것 같다. 이 후로 유명한 뇌 과학자나 AI 관련 석학들을 모시고 세미나를 자주 열었던 것 같다.
그 영향으로 많은 개발자들이 파이썬을 공부하거나 텐서플로우를 배우려고 했었다.
개인적으로도 인공지능이나 빅데이터 분석 관련 교육을 받아 봤지만 실시간 빅데이터를 다룰 일이 없었어서 였는지 크게 흥미가 생기지는 않았었다.
알고리즘 테스트
알파고 때문인지 개발자한테 알고리즘이 중요하다면서 회사에 소프트웨어 검정 시험이 생겼다.
비슷한 시기에 다른 회사에서도 코딩테스트를 보는 곳이 많아졌다.
자료구조에 대해서 더 고민하고 알고리즘을 공부 하는 것 까지는 좋은 일이 었지만 이것이 개발자의 능력을 판단하는 유일한 기준으로 삼은 것은 이해할 수 없었다.
이당시 외부연사에게 하는 단골 질문이 ‘개발을 잘 하려면 알고리즘 잘해야 하나요?’ 였을 정도였다.
애자일, XP
개인적으로는 ACT(Agile Core Team)로 팀을 옮기면서 애자일, TDD, 페어프로그래밍 등 XP 에 빠졌던 시기다.
지난 몇년동안 기술적으로 아키텍처적으로는 많은 발전 이뤘다. 하지만 제품은 어떻게 만들어야 하고 팀은 어떻게 운영되어야 하는지 고민이 많았던 시기였다. 회사내 누군가는 ThoughtWorks에 교육을 받기도 했고, Pivotal labs에 직접가서 배워오기 했다.
공통적인 내용은 PM, Designer, Dev 를 한팀으로 구성하고 Iteration 이라는 짧은 주기로 점진적으로 기능을 추가해 나가는 것이었다.
무엇보다 사용자에게 가치있는 기능을 추가해 나가자는 것을 중요하게 여겼다.
개발자들은 TDD, Pair programming, Simple design, small release 등 XP에서 많은 것들을 가져와서 실천했었다.
Android
ACT로 팀을 옮기고 첫 번째 프로젝트는 안드로이드 앱 개발이었다. 당시 개발 버전이 마시멜로우 였던 것을 생각해 보면 모바일 개발을 늦게 시작하긴 했다.
팀원 대부분도 안드로이드가 처음이었지만, 같이 스터디를 하면서 조금씩 배워 나갔던 것 같다. junit, robolectric 을 사용해서 TDD 로 진행했고, DI를 위해서 dagger2 도 사용했다. ci는 gocd를 사용했다.
이때 훌륭한 팀원 분들께 안드로이드, 클린코드, TDD, CI/CD 등 정말 많은 것을 배운 것 같다. 무엇보다 페어프로그래밍을 통해서 피드백을 빠르게 자주 받으면서 개발자로서 뿐만 아니라 인간적으로도 많이 성장 할 수 있었던 것 같다.
java8
java8 이 2014년 쯤 나왔지만 실제 많이 쓰기 시작한 건 이때쯤 인 듯하다.
Reactive Functional Programming 이 유행하면서 lambda function, stream api, CompletableFuture 등을 사용해서 개발하기 시작했던 것같다.
토비님의 유튜브 방송에서 제너릭에서 시작해서 리액티브 스트림으로 이어지는 라이브 코딩이 올라왔었다. 덕분에 더 깊이 이해하고 쓸 수 있었던 것 같다.
2017: 새로운 언어
reactjs

html, jquery 만 사용하다가 react.js를 통해 컴포넌트 기반 웹 개발을 처음 봤다. 사실 제대로된 웹 개발을 처음 해본 것 같다.
처음에 mob 개발로 같이 공부하면서 개발을 진행했었는데 모두가 지켜보는 가운데 css로 엄청 헤맸던 기억이 난다.
jest, enzyme 을 사용해서 unit test 도 작성했었다.
Golang

오랜만에 새로운 언어를 사용할 기회가 있었다. golang 은 당시 가장 빠르게 성장하는 언어 중 하나였다.
대부분 언어가 10K문제를 고민할 때 go는 1M 은 일상이라며 성능에 엄청난 자신을 보이는 언어였다.
duck typing 을 지원하는 언어를 처음 공부 했던 것 같은데, 정말 흥미로운 언어였다.
하지만 아직 생태계가 잘 활성화 되진 않았고 유행의 초기단계로 보였다. Gorilla web toolkit 을 사용했었는데 쉽지는 않았었다.
2017, 2018: Microservice

2015년 부터 MSA가 유행 하긴 했지만 누구도 제대로 해본 적은 없었다. 거대한 시스템들 여러개를 그냥 api gateway 를 앞에 두고 묶어 놓은 정도였다.
그래서 인지 솔루션 하나를 개발하면서 msa 레퍼런스를 확보해 보라는 미션이 내려왔다. Spring Cloud 와 AWS 를 활용해서 구축 했었다.
이때 내가 한 제일 큰 기여는 event driven architecture 를 도입하고 eventually consistent 를 적용한 것이다.
java8, spring boot, spring data jpa, spring cloud(Eureka, Config, Zuul, Ribbon, Contract..),
mariadb, mongodb, rabbitmq
aws, gitlab, git, gocd,
이 때쯤 쿠팡, 배민도 msa 구조로 바꾼다고 기사가 많이 났던 것 같다. 지금은 당연한 것들인데 이 당시만 해도 엄청난 도전 과제였다.
2019: vue.js
vue.js

vue.js가 react.js 를 대항해서 핫하게 떠오르고 있었다. jsx 가 싫다며 vue 로 갈아타는 개발자도 많았다. 그래서 인지 회사에서 vue js 를 표준 기술 스택에 넣으려는 움직임이 있었다.
그래서 사내 vue 강의 요청이 와서 급하게 짧은 튜토리얼 식 강의를 만들어 진행했었다.
확실히 많은 개발자들이 기존 웹개발에서 모던 프레임웍으로 넘어올때 react.js에 비해서 vue.js가 거부 감이 덜했던 것 같다.

이때 lighthouse 성능 지표에 대해서도 공부를 하면서 웹에대해서 그리고 SPA에 대해서 더 많이 이해를 할 수 있는 기회가 되었던 것 같다.
atomic design & storybook
vue.js, amchart.js 를 사용해서 대쉬보드를 만드는 프로젝트를 진행했다. UI가 비슷한 차트들이 반복되었다.

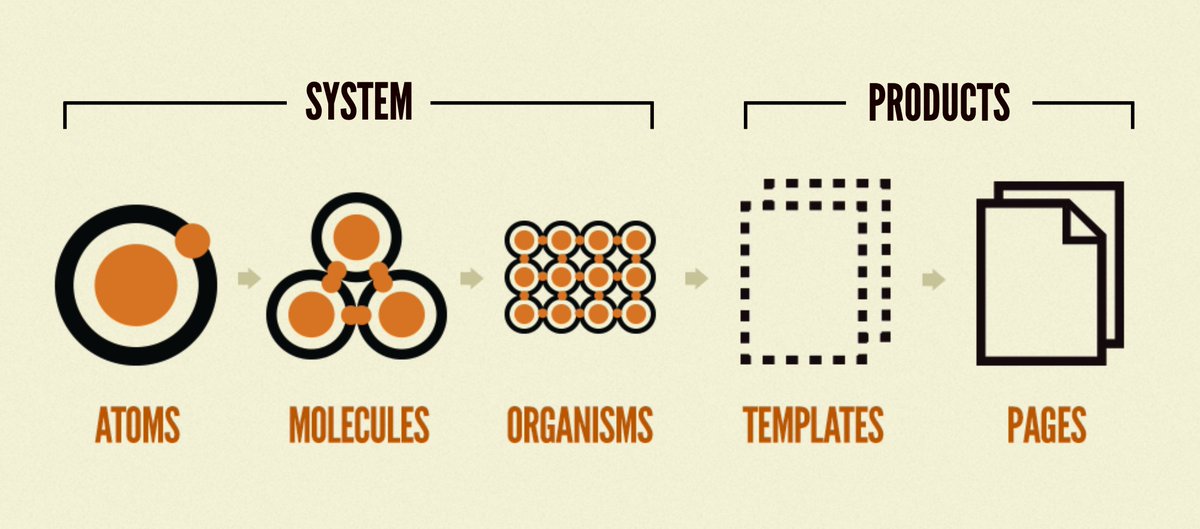
그래서 조금이라도 재사용을 하고 싶어서 컴포넌트를 atomic 하게 설계 해 보려고 했다. 하지만 atoms, molecules, organisms, templates, pages 각각에 대해서 개발자들 마다 이해하는게 달랐고, 정확하게 나누기도 애매했던 것 같다. 특히 molecules, organisms 사이에서 많은 어려움이 있었다.
우리가 정했던 기준은 organisms 는 비즈니스적 의미를 부여하자는 것이었다. 그리고 templete 은 빼버렸다. atomic design을 완벽히 지키는 것이 목적이 아니라 재사용하는 것이 목적이었기 때문이다.

그리고 또 적용했던 것이 Storybook 이었다. 당시 테스트 코드도 작성하고 컴포넌트들의 스토리도 만들어야 해서 귀찮아 하는 개발자 들도 많긴 했다. 하지만 재사용하는 관점에서 봤을때 실제로 화면을 띄워서 그 컴포넌트를 찾아다니지 않아도 되는 것은 장점이었다.
2019. 8. 16: 프로덕트
사용자한테 가치 있는 제품을 만들고 애자일하게 일한다고 해도 대기업에서 만드는 제품은 결국 프로젝트로 느껴졌다. 사용자와 더 가까이서 제품을 만들고 싶었다. 애자일은 알겠는데, 애자일 하게 일하는게 무엇인지도 알겠는데, Product를 만드는 팀에 있는 느낌은 아니었다.
마침 스타트업에서 좋은 조건으로 오라는 오퍼가 있었지만 여러가지 사정상 끝내 결정을 미루고 말았다.
당시 그룹장님이 회사 안에 스타트업 처럼 일하는 조직을 만들건데 나가지 말고 회사 안에서 해보자는 제안을 주셨다.
그것이 지금의 마림바 팀이다.
PM 2명, 다자이너 2명, 개발자 3명으로 이뤄진 작은 팀이 었다.
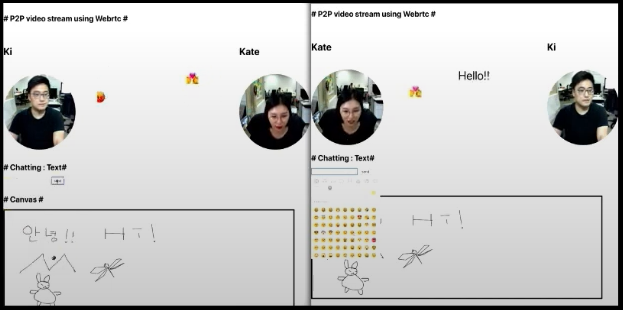
온라인 화이트보드를 만드는 것 말고는 아무 것도 정해져 있지 않았다.

2020: marimba.team
마림바의 기술 스택은 처음부터 끝까지 우리가 모든 것을 결정 할 수있었다. 이전의 경험으로 풀스택으로 개발 하려면 언어가 하나로 통일되는 게 효율적이라는 것을 알고 있었다.
그래서 이번엔 javascript만 사용하기 위해서 프론트엔드는 react로 백엔드는 node 로 정했다. 배포는 처음엔 aws EC2에 하나의 서비스로 구성된 모놀리틱 구조에서 시작해서 점차 MSA구조로 바꿔나갔다.
이번에 기술 스택을 정하면서 하나의 목표가 있었다면 kubernetes와 aws 를 사용하는 것 이었다.

frontend: react.js, next.js, konva.js, rxjs
backend: nodejs, express, socket.io
Infra: aws, kubernetes, helm
ci/cd: jenkins, terraform, argocd,
log: elastic, datadog
2021 현재
여전히 마림바를 개발하고 있고, 기술 스택은 크게 달라지지 않았다.
다른 회사들의 기술 스택을 알고 싶어서 채용공고를 자주 보는 편인데 여전히 React, Spring 이 강세 인 것 같다.
frontend는 React.js, backend는 Spring, JPA를 사용하고 대부분 MSA 구조로 AWS 위에서 운영되고 있는 것 같다. 그리고 우대사항으로 typescript, graphql, kotlin, webflux 같은 것들이 보였다.
그래서 현재 공부 중이거나 관심을 갖고 있는 기술은 typescript, graphql, svelte이다. 그리고 java를 마지막으로 사용한게 2년 전 쯤이라, java 최신 버전이랑 spring webflux 를 다시 공부해 볼 예정이다.
마무리
프로그래머로 일을 한지 딱 10년이 되었다. 더 많은 일들이 있었겠지만 기억나는 키워드들을 정리해 보고 싶었다.
개인의 기술 트랜드 변화이지 회사나 IT 업계의 흐름과는 다를 수 있다.
10년 동안 개발을 하면서 느낀 것은 기술은 계속 변하고 새로운 것들이 나온다는 것이다.
그런데 그 변화를 만드는 것은 사용자라는 생각이 든다. 10년 아니 5년 전 쯤만 해도 기술의 발전에 사용자들이 맞춰나갔다면, 이제는 사용자들의 더 좋은 경험을 위해 기술이 발전해 나가는 것 같다.
뭘 공부해야 할까?
언어도 프레임워크도 아키텍쳐도 점점 다양해지고 발전하는 속도도 빨라지고 있다.
일단 채용공고만 봤을 땐 스타트업 부터 대기업까지 우리가 알만한 기업들은 크게 봤을때 1,2년 차이로 비슷한 기술 스택을 사용하는 것 같다.
당장 쓸 기술을 찾는다면 채용공고에 나오는 것을 공부하면 될 것같다.
react, typescript, java, jpa, spring, msa, kubernetes, aws
키워드만 보면 사실 엄청 새로운 것은 없어 보인다.
하지만 spring도 동시접속 200명을 처리하는 것과 10K 문제를 다루는 것은 매우 다를 것이다. 저 기술로 어떤 문제를 풀고있는지를 배워야한다.
개인적으로 새로운 언어나 프레임워크를 배우는 것을 좋아한다. 하지만 새로운 기술을 배우는 것보다 더 중요하게 생각는 것은 새로운 문제상황에 놓여지게 하는 것이다.
특정 기술로 어떤 문제를 해결 할 수 있을까 고민하는 것보다 문제를 해결하기 위해 어떤 기술을 쓸 수 있을지 찾아서 적용하는 것이 더 좋다고 생각기 때문이다.
계속해서 새로운 문제를 만나는 것이 개인의 기술의 흐름을 만드는 제일 좋은 방법이 아닐까?
다음 3년을 위해 새로운 문제를 찾아 떠날 생각이다.
요약
servlet/jsp
jquery
html5
spring mvc
apache tomcat
mybatis
oracle db
subversion
jenkins
rest api
docker
msa
12factor
cloud native
elk stack
git
go-cd
agile
xp, tdd, pair programming
android, dagger, junit, robolectric,
es2015+
react
vue
jest, enzyme,
golang, gorilla web toolkit
java8, functional programming
jpa
spring cloud
eventually consistent
event driven architecture
rabbitmq
nodejs
mongo db
redis
react hooks
canvas api
socket.io
rxjs
webrtc
kubernetes
aws